고정 헤더 영역
상세 컨텐츠
본문
이번 글에서는 타이젠 스튜디오에 있는 샘플 앱들의 종류 몇 가지를 알아보고 워치에 실행해 보도록 하겠습니다.

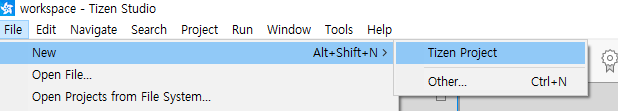
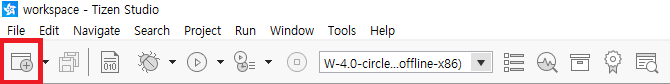
타이젠 스튜디오를 실행하고 File-New-Tizen project를 누르거나 상단의 새프로젝트 버튼으로 프로젝트를 만듭니다.

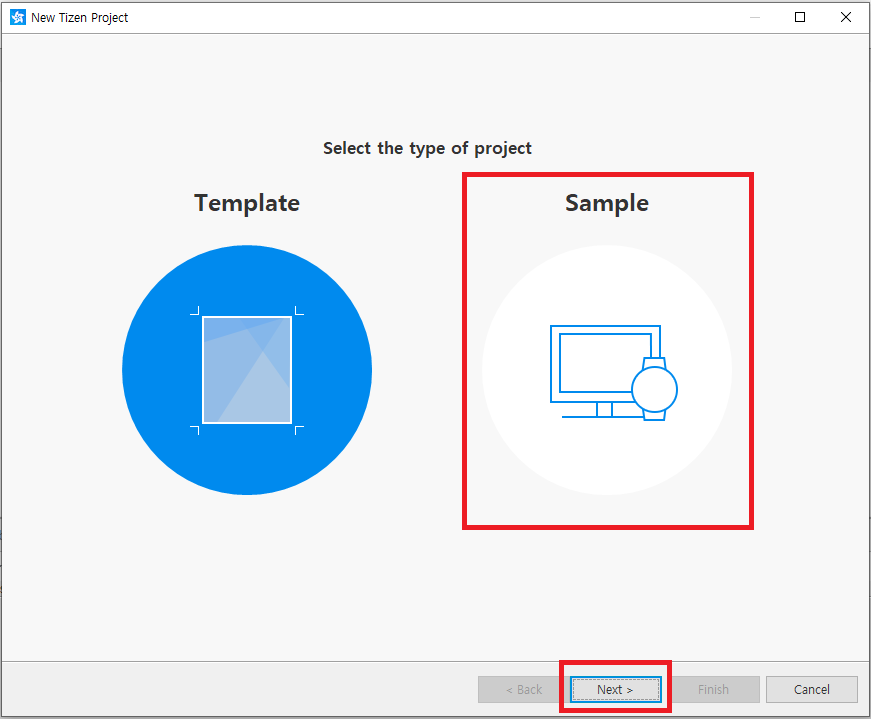
그럼 New Tizen Project창이 나옵니다. Template가 기본 설정 되어있는데, 이번 글에서는 샘플 앱들에 어떤 것이 있는지 알아보려고 하므로 오른쪽에 있는 Sample을 선택한 후 Next를 누릅니다. 참고로, 템플릿은 빈 부분을 개발자가 직접 채워 앱으로 완성해 나가야 하지만, 샘플은 샘플용으로 개발이 완료된 앱으로 기본적인 동작을 테스트할 수 있습니다.

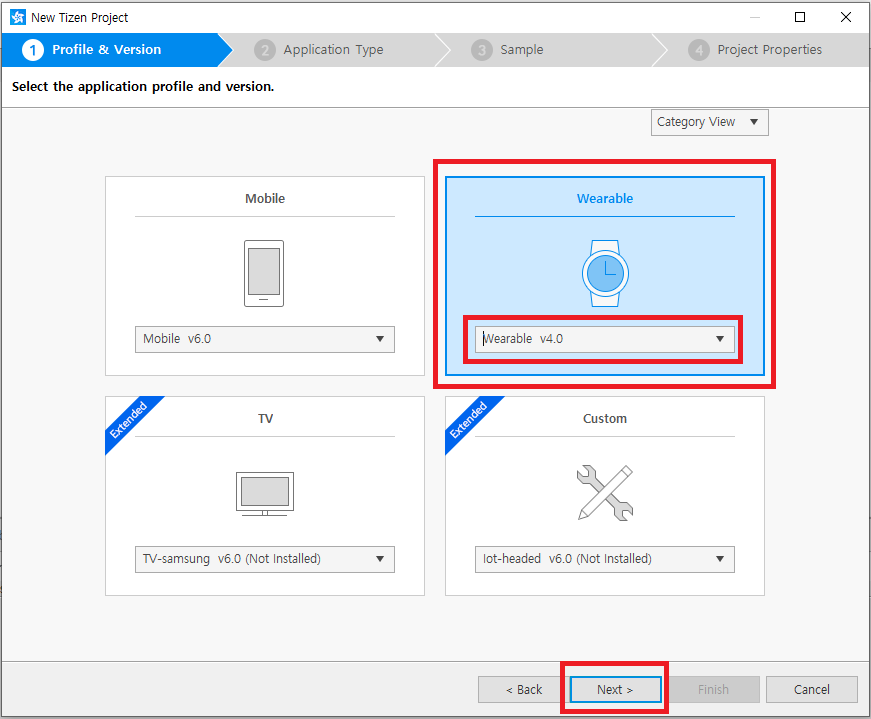
어플리케이션 프로필과 버전을 선택하는 화면으로 이어집니다. 우리는 워치 앱을 실행해 볼 것이므로 Wearable을 선택하고, 버전은 Wearable v4.0으로 선택합니다. 최신 버전이 아닌 버전 4.0으로 선택하는 이유는 저번 글에서도 언급했던 것처럼 현재 버전 4.0을 사용하고 있는 사용자가 가장 많은데 최신버전으로 앱을 만들었다가 이전 버전인 4.0에서 실행되지 않는 기능들이 있으면 곤란하기 때문입니다. 앱을 만들 때 좋은 기능으로 앱을 만드는 것도 중요하지만 판매까지 생각했을 때 다수의 사용자에게서 앱이 정상 작동되어야 하기 때문에 4.0으로 개발을 진행하겠습니다.

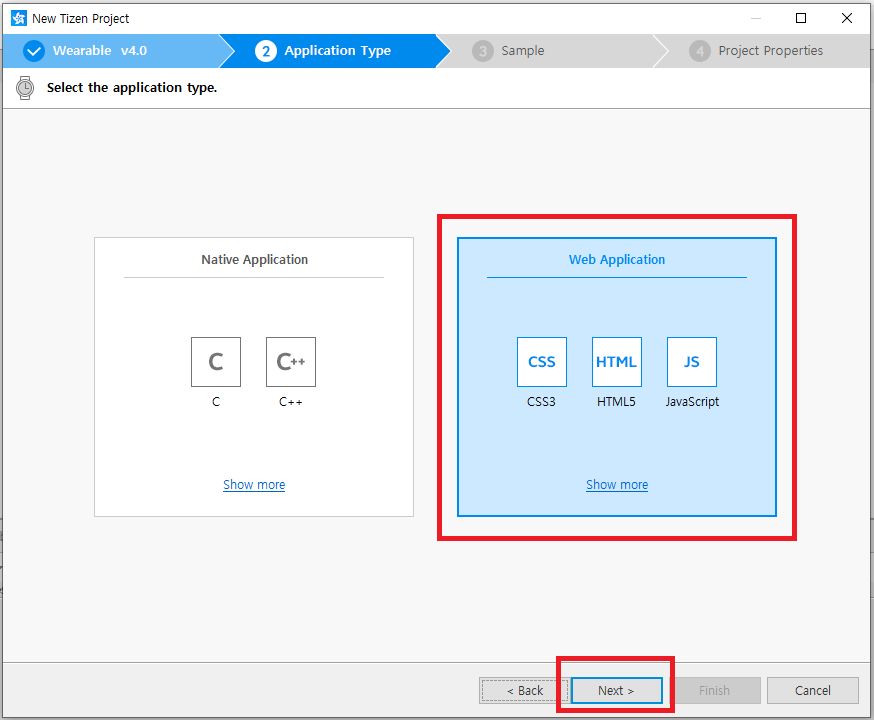
다음으로 어플리케이션 타입을 선택하는 화면이 나옵니다. 왼쪽에는 C와 C++로 개발하는 Native Application, 오른쪽에는 CSS, HTML, JS로 개발하는 Web Application을 선택할 수 있습니다. 우리는 호환성이 높으며 개발이 다소 쉬운 Web Application으로 개발을 진행하겠습니다. (네이티브와 웹앱에 대해 더 자세한 정보를 얻고 싶으시다면, 'Show more'을 눌러주세요. 타이젠 공식 사이트에서 설명하는 네이티브앱과 웹앱에 대한 소개를 볼 수 있습니다.) Web Application 선택 후 오른쪽 아래의 Next를 누릅니다.

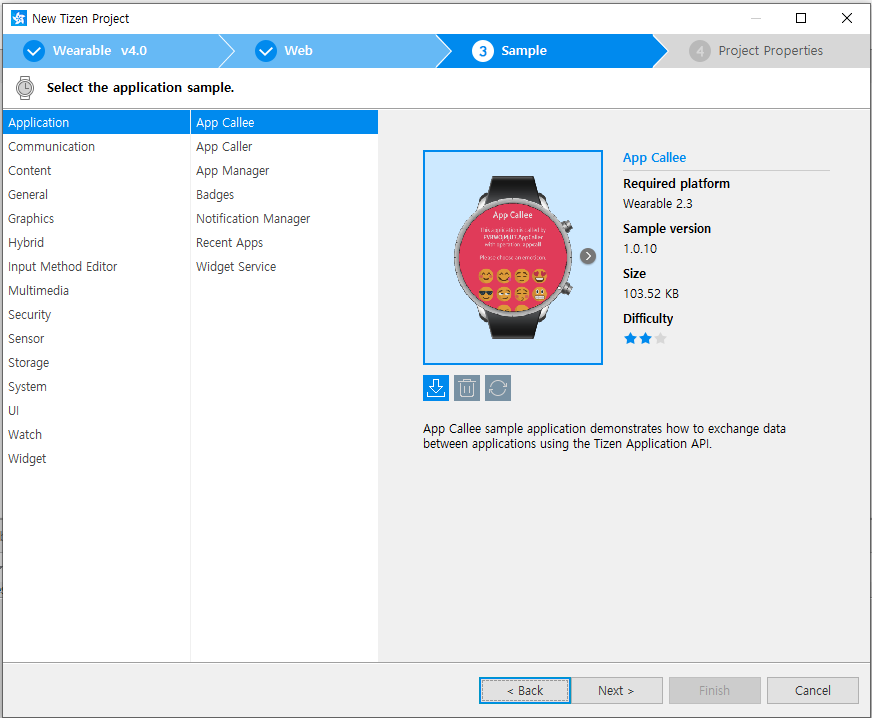
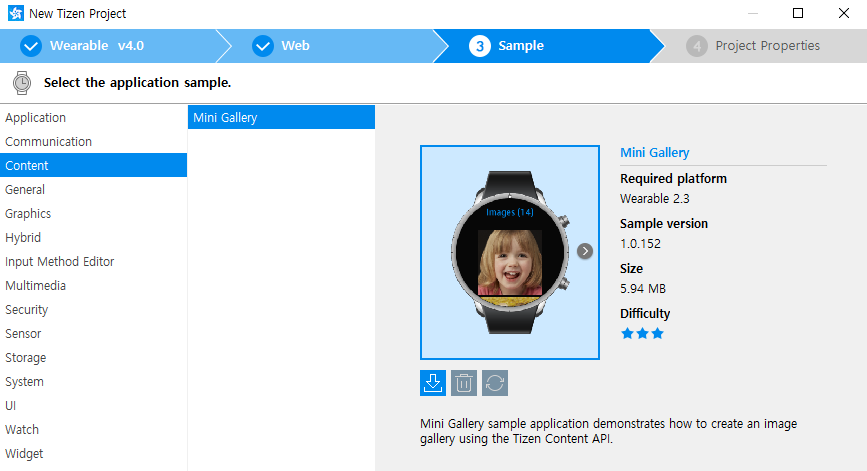
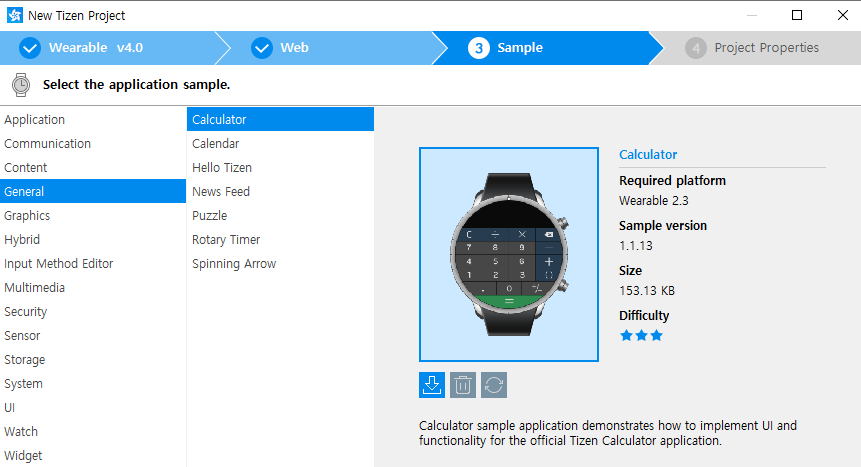
세번째 단계는 어플리케이션 샘플을 선택하는 단계입니다. 왼쪽에 있는 Application, Communication, Content, General, Graphics, Hybrid, Input Method Editor. . . . . 등 메뉴를 선택하면 그 오른쪽에 선택할 수 있는 샘플 앱 내역이 표시됩니다. Application에는 App Callee, App Caller, App Manager. . . 등이 있습니다. 어플리케이션을 선택하면 예시 화면과 함께 필요한 플랫폼, 샘플 버전, 사이즈, 어려운 정도를 확인할 수 있습니다.

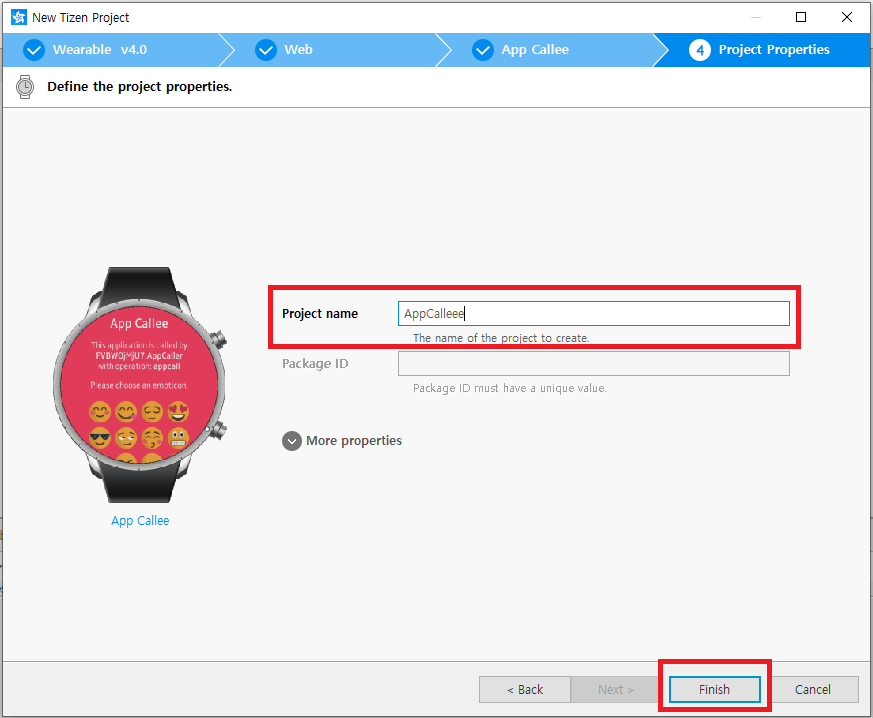
제일 첫번째 있는 App Callee부터 살펴보겠습니다. App Callee가 선택된 상태에서 Next를 누르면 프로젝트 properties를 입력하는 창이 나옵니다. 저는 이전에 테스트를 몇 번 해보면서 AppCallee라는 프로젝트 네임을 썼더니 이미 존재하는 프로젝트이므로 프로젝트명을 바꾸라고 해서 이름을 약간 바꿔서 만들었습니다. 프로젝트명은 원하시는 대로 입력하시면 됩니다.

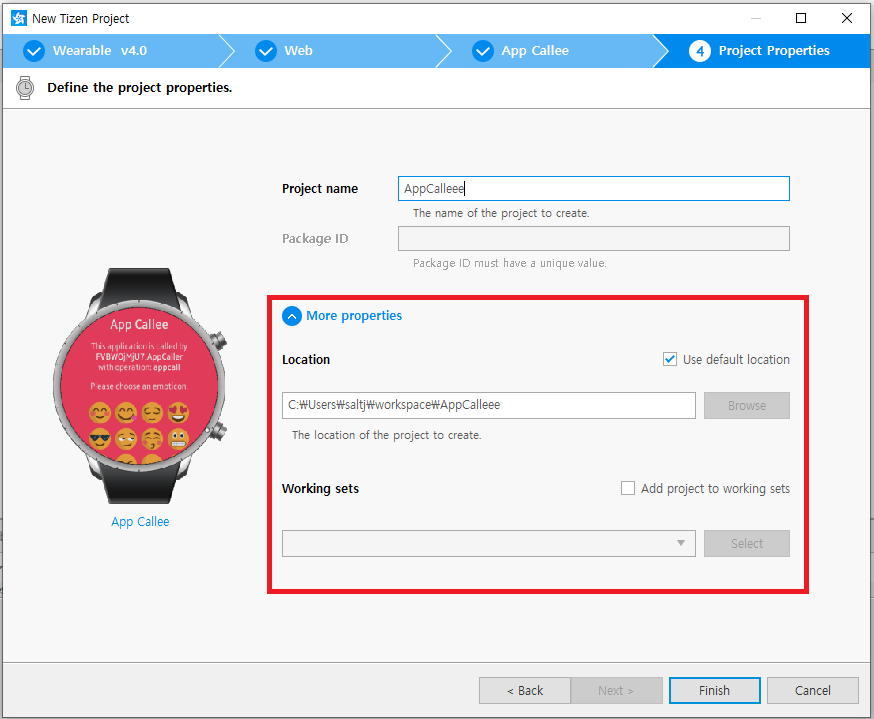
프로젝트명 입력하는 부분 아래에 보면 'More Properties'라고 있는데 이것을 누르면 프로젝트의 위치, 워킹셋을 설정할 수 있습니다. 저는 디폴트 location 그대로 두고 Finish를 눌렀습니다.

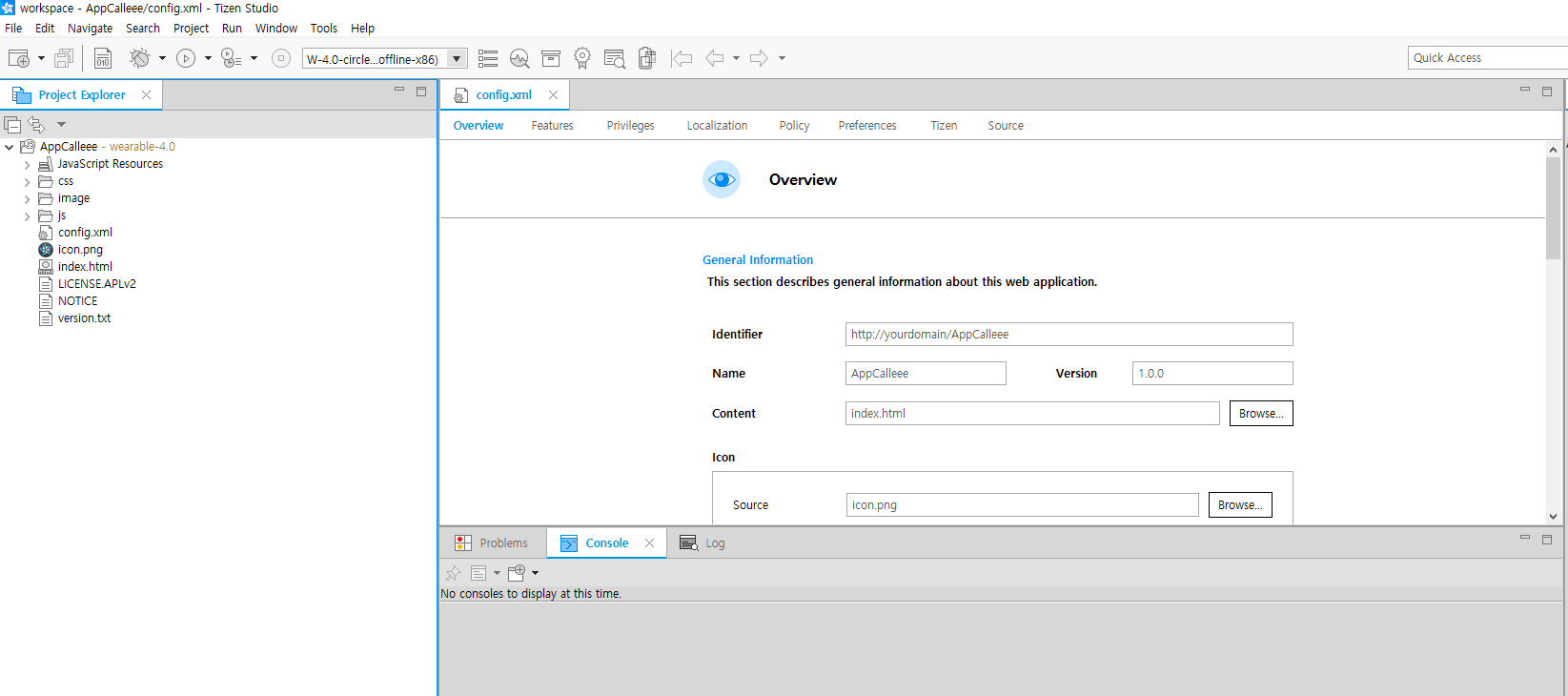
이제 새 프로젝트가 생성되었습니다. 왼쪽에 새 프로젝트 명이 보이며 그 아래로 JavaScript Resources, css, image, js등이 있습니다. 앱에서 고치고 싶은 부분이 있으면 각 메뉴로 들어가 설정할 수 있습니다. 한 번씩 눌러서 살펴보시면 앱을 이해하는데 도움이 되실 겁니다. 오른쪽의 Overview를 살펴보겠습니다.
Name – 기기에서 보일 앱 이름입니다.
Version – 앱의 버전을 명시합니다. 앱스토어에 올린다면 버전을 제대로 명시하여 앱 구매자들이 버전 업데이트를 할 수 있도록 해야 합니다.
Icon – 앱의 아이콘파일을 지정합니다. 오른쪽의 ‘Browse…’을 눌러 아이콘을 바꿀 수 있습니다.
Author – 개발자를 적어 넣습니다.
Description – 개발하고 있는 앱을 소개합니다.

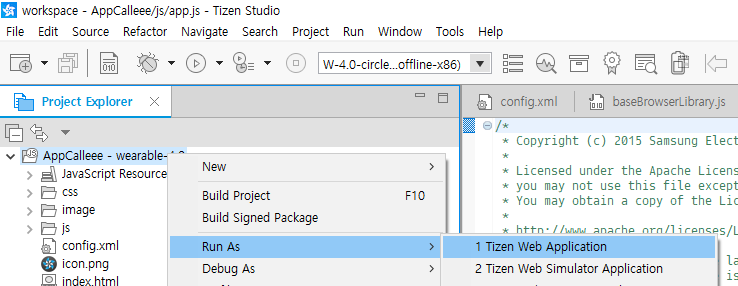
이제 워치에 샘플 앱을 실행해보겠습니다. 워치 WiFi와 Debugging을 On으로 설정하고 타이젠스튜디오의 Device Manager에서 워치를 연결한 후 Run As 합니다.

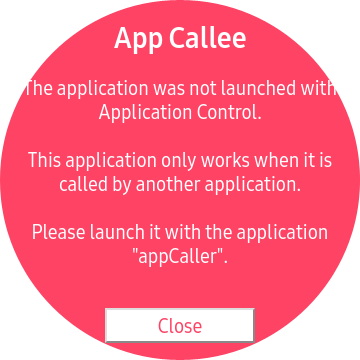
런칭하는 동안 조금 기다리면 워치에 화면이 나옵니다.

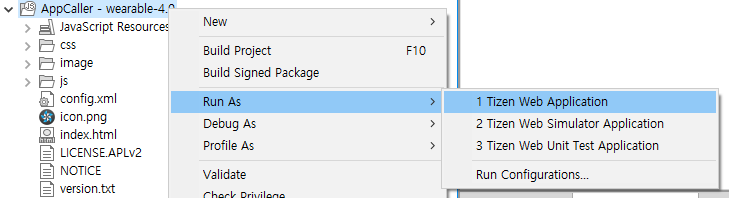
그런데, 화면에 나타난 내용을 읽어보니 AppCaller와 같이 설치되어야 한다고 하네요. 위와 같은 방법으로 AppCaller를 만들고 Run as 했습니다.

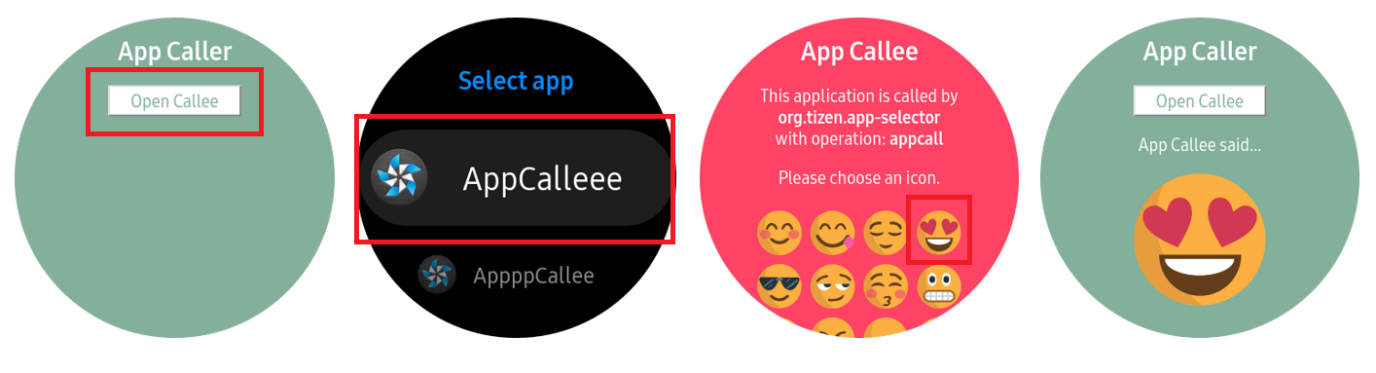
그럼 워치에App Caller가 설치됩니다. App Caller를 누르면 실행되고 아래와 같은 화면이 나옵니다.

Open Callee 버튼을 누르면 app을 선택하는 화면으로 넘어가고 AppCallee를 선택하면 Callee가 실행됩니다. 이모티콘 중의 하나를 선택하면 Caller에서 표시됩니다. Caller가 Callee를 호출하는 것입니다. Caller가 Callee를 앱 컨트롤하네요.
이런 식으로 여러 샘플 앱 몇 가지를 워치에 설치해서 알아보도록 하겠습니다.
여러가지 샘플 앱
●Content – Mini Gallery
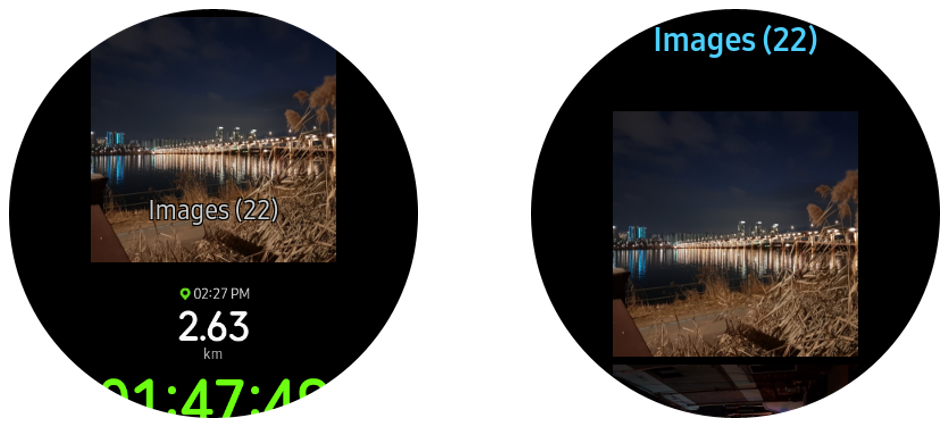
Mini Gallery앱을 실행하면 상단에 이미지가 있고 하단에는 시간이 나오는 화면이 나옵니다. 상단의 이미지를 누르면 이미지 갤러리로 들어가게 되고 저장된 여러 사진들을 볼 수 있습니다.


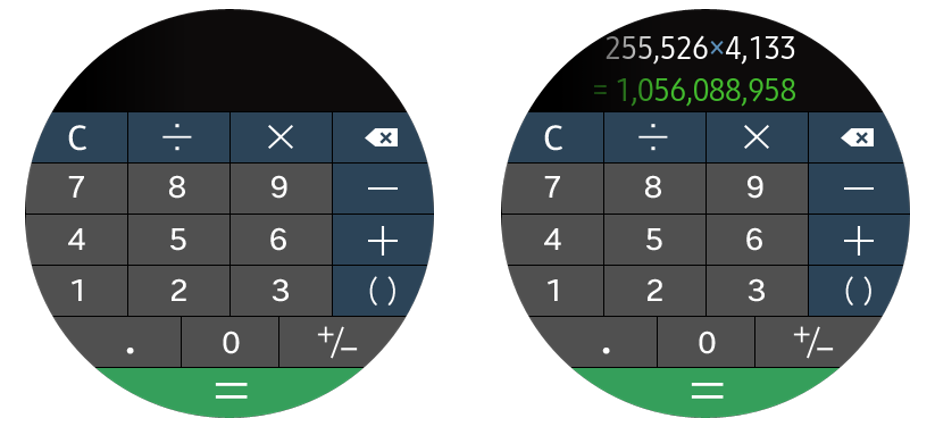
●General – Calculator
Calculator는 이름 그대로 계산기 앱입니다. 실행하면 계산기화면이 나오고 숫자와 기호를 눌러 계산을 할 수 있습니다.


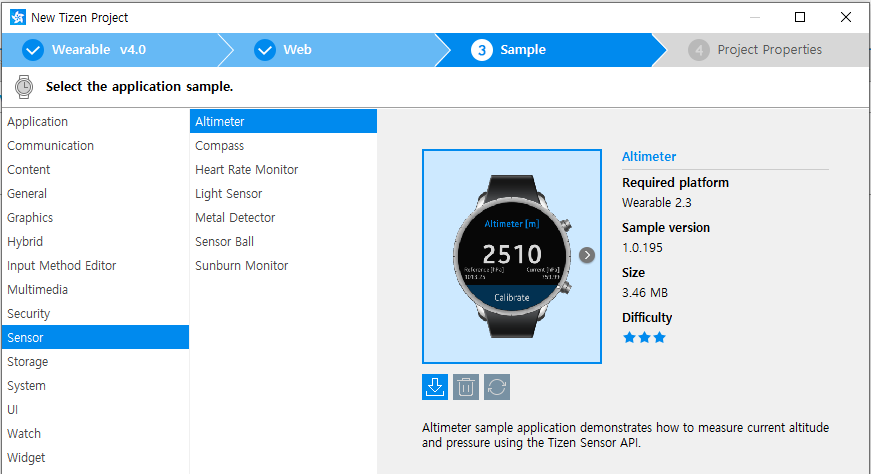
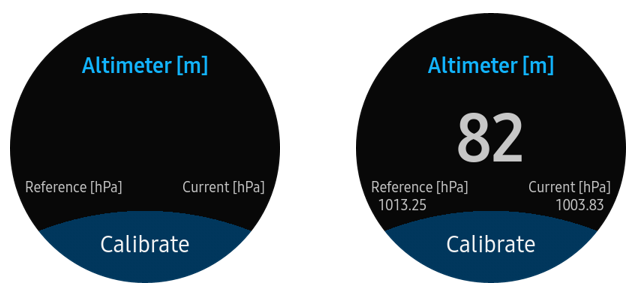
●Sensor – Altimeter
Altimeter는 이름 그대로 고도계입니다. 화면 아래의 Calibrate를 누르면 지상으로부터의 고도와 최근 압력을 측정해줍니다.


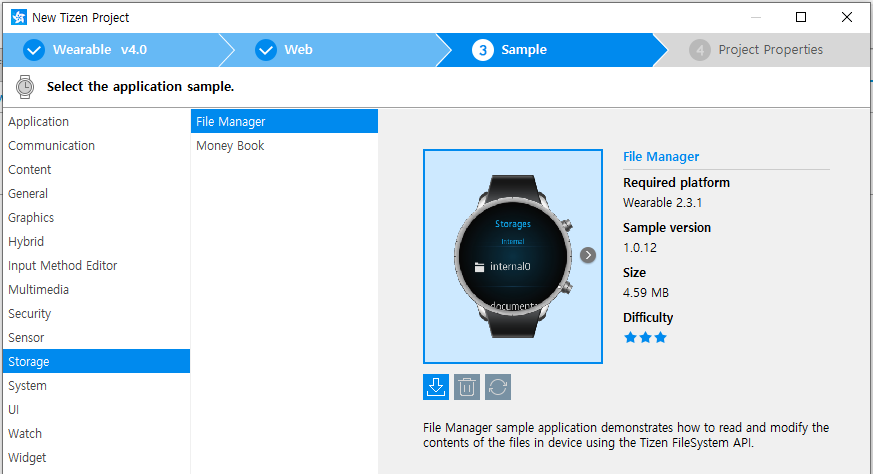
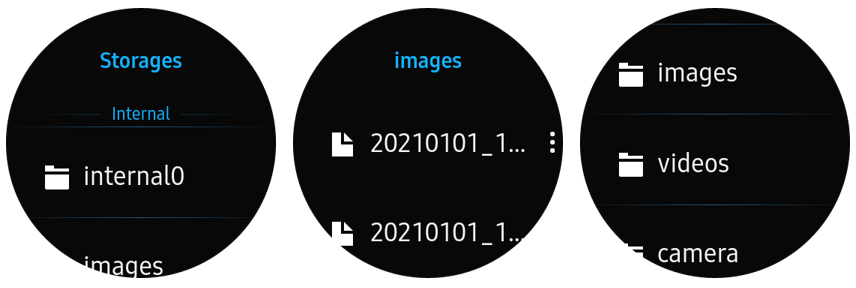
●Storage – File Manager
File Manager는 저장되어 있는 파일을 확인하고 관리할 수 있습니다.


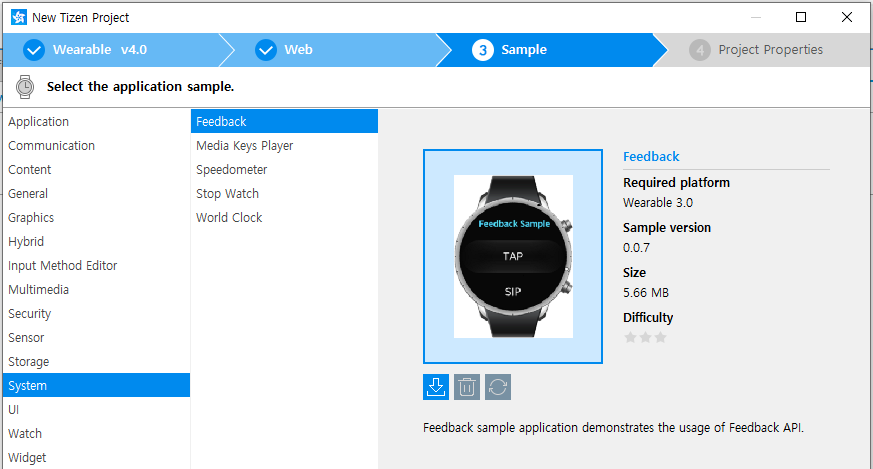
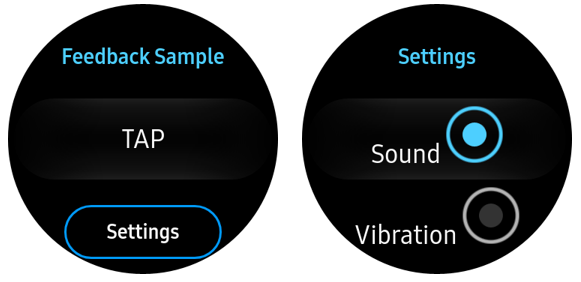
●System – Feedback
소리나 진동으로 피드백을 설정할 수 있습니다.


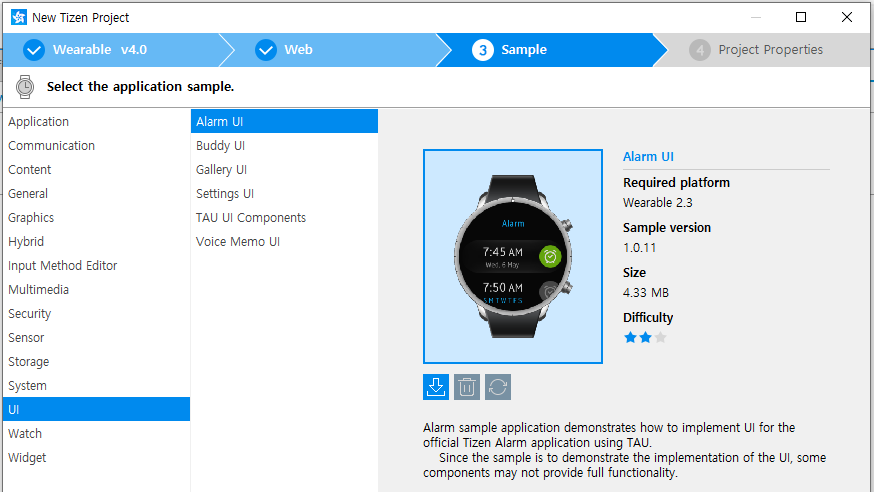
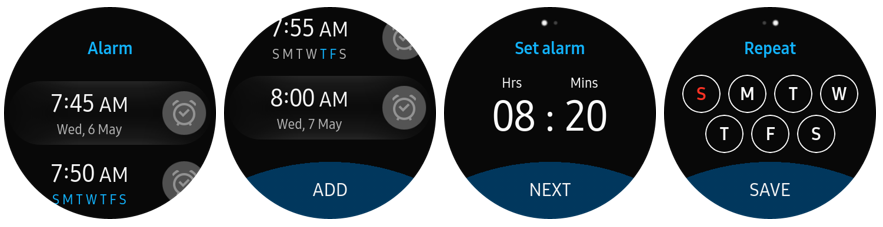
●UI- Alarm UI
Alarm UI은 알람을 어떻게 만들지 보여줍니다. 이 앱을 열면 설정된 알람을 볼 수 있고 아래로 내려 ADD를 누르면 새로운 알람을 추가할 수 있습니다. 알람은 요일을 구분해 설정 가능합니다.


이 외에도 많은 샘플 앱이 있습니다. 그 중 설치실패한 것도 있고 설치는 되었으나 실행이 안되는 것도 있었습니다. 왜 그런 지는 이유를 찾아봐야겠습니다.
지금까지 샘플 앱에 대해 알아보았습니다. 이런 식으로 개발하기 전에 어떤 샘플 앱이 있는지 알아 두면 도움이 될 거라 생각합니다.
'워치 앱 만들기 클래스' 카테고리의 다른 글
| 워치페이스 스튜디오(WFS) 설치 하기 (0) | 2021.09.22 |
|---|---|
| 갤럭시 워치 스튜디오로 워치페이스 변경하기 (0) | 2021.07.01 |
| 인증서 만들고 갤럭시 워치에 어플리케이션 설치하기 (0) | 2021.07.01 |
| 타이젠 스튜디오(Tizen Studio) 설치하기 (0) | 2021.06.30 |
| 타이젠(Tizen) 이란? (0) | 2021.06.30 |





댓글 영역