고정 헤더 영역
상세 컨텐츠
본문
갤럭시 워치용 앱을 만들기 위해 타이젠 개발에 대해서 알아보려고 합니다. 갤럭시 워치는 타이젠 OS를 사용하며, 타이젠 스튜디오를 사용해서 앱을 개발 할 수 있습니다.

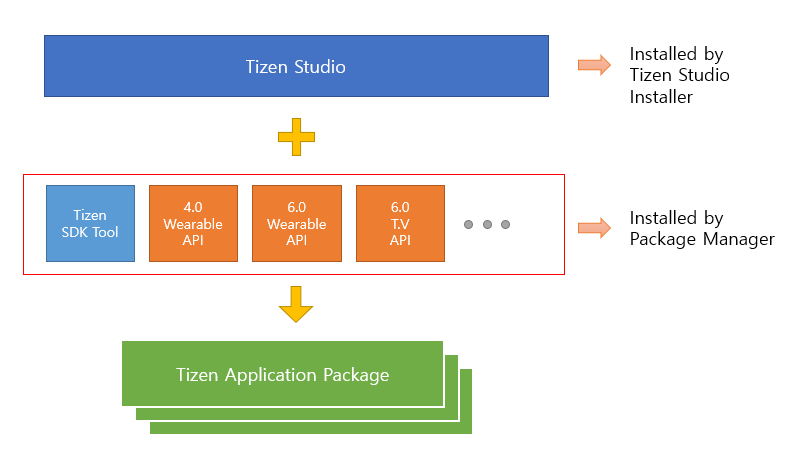
타이젠스튜디오와 Tizen SDK Tool, API가 설치되어있어야 타이젠 앱을 개발할수 있습니다. 타이젠스튜디오 설치 후 Package Manager를 통해 SDK Tool, API까지 설치해 보겠습니다.
SDK, API, IDE란?
잠깐, 여기서 SDK 그리고 API, IDE는 무엇일까요?

쉽게 말해서 'SDK'는 응용프로그램 개발에 사용되는 '도구'의 집합을 말하는데요, 오늘 설치를 진행 할 TIZEN SDK, 안드로이드 앱 개발을 위한 Android SDK, 아이폰 앱 개발을 위한 IOS SDK등이 존재 합니다.
이러한 응용프로그램에서 사용할 수 있도록 운영체제나 프로그래밍 언어가 제공하는 기능을 제어할 수 있게 만든 인터페이스의 집합들을 'API'라 하며 네이버 지도 API라던가 구글의 음성인식 API 등을 그 예로 들 수 있습니다.
그리고 코딩, 컴파일, 디버깅 등 프로그램 개발을 위해 관련한 모든 작업을 하나의 프로그램에서 처리하는 통합 개발 환경을 'IDE'라 합니다. 가장 널리 쓰이는 Eclipse IDE가 존재하며 TIZEN IDE도 이에 속합니다. IDE는 타이젠 스튜디오를 설치하는 과정에서 보게될 용어인데 위의 내용을 참고하시면 되겠습니다.
타이젠스튜디오 설치
자, 이제 타이젠홈페이지에서 스튜디오를 설치해보겠습니다.
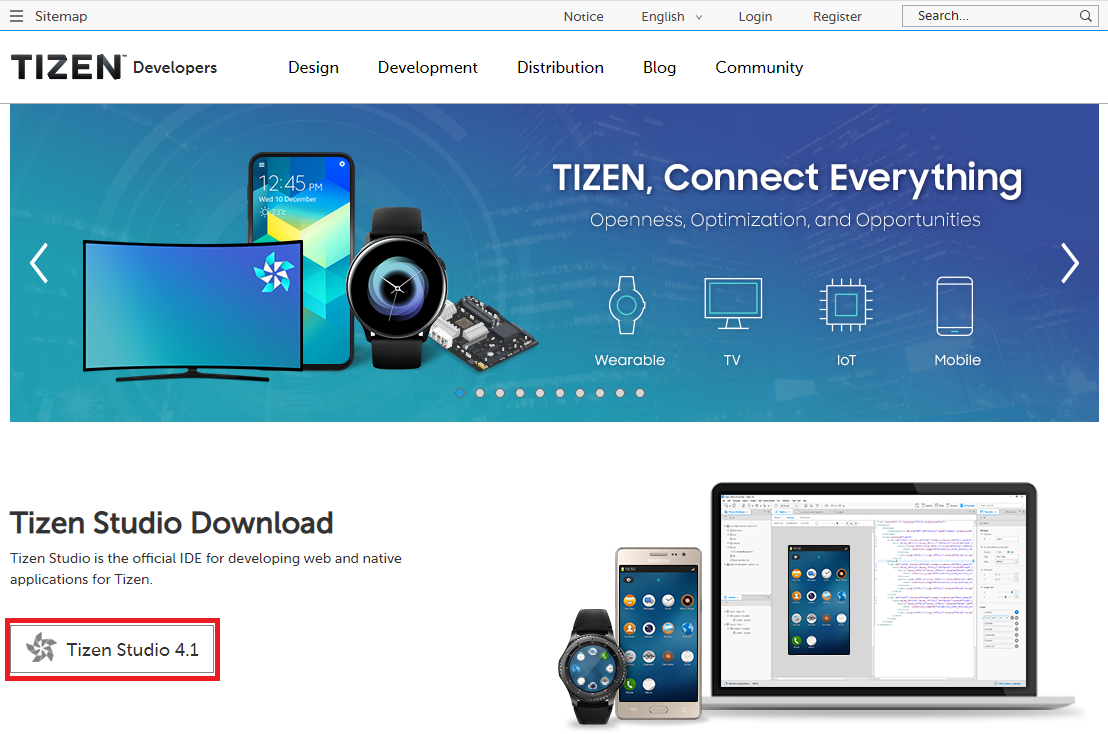
타이젠 스튜디오를 설치하기 위해 타이젠 공식 홈페이지에 접속합니다.
developer.tizen.org/

홈페이지에서 스튜디오의 설치 파일을 다운로드하기 위해 타이젠 홈페이지에서 왼쪽 아래의 'Tizen Studio 4.1' 버튼을 클릭합니다.

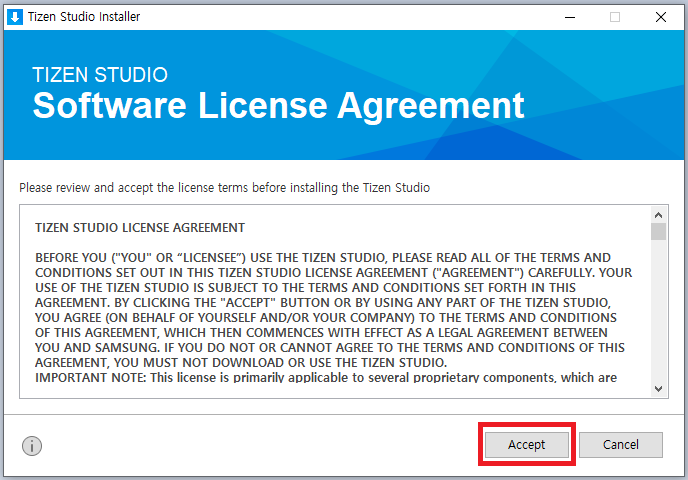
타이젠 스튜디오 소프트웨어 라이센스에 동의하겠냐는 창이 나옵니다. 라이센스에는 Tizen Studio 사용에 대한 중요한 법적 고지가 포함되어 있습니다. 동의하는 경우, 오른쪽 아래에 있는 Accept 버튼을 누르면 설치 셋팅창이 나옵니다.

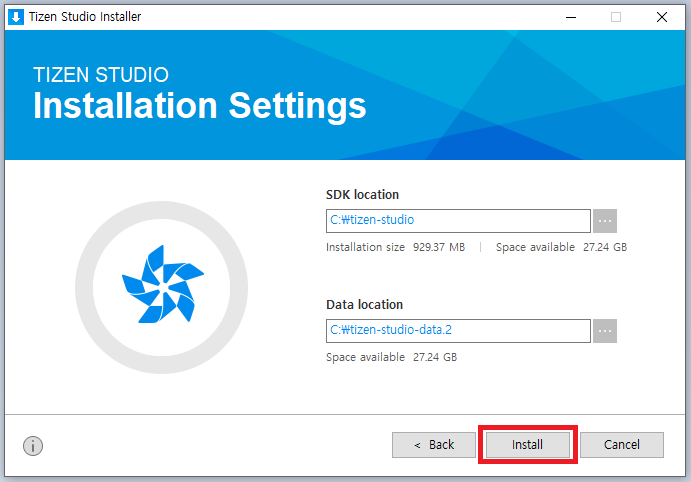
. . . 버튼을 눌러 경로를 설정하고 intall버튼을 누르면 지정된 디렉토리에 필요한 패키지 및 도구 설치가 진행됩니다. 경로 설정창 밑에는 설치하는데 얼마만큼 공간이 필요한지, 지정한 경로에서 현재 사용가능한 공간은 얼마만큼인지 표시되어 있습니다.
Back버튼을 눌러 이전 창으로 돌아갈 수 있고 Cancel창을 눌러 설치를 취소할 수 있습니다. 저는 귀찮아서 기본경로로 설정하고 설치를 진행했습니다.

설치 진행 정도가 왼쪽에 퍼센트로 표시됩니다.
929.37MB중 얼마나 설치됐는지 MB단위로 그 오른쪽에 표시됩니다.

설치가 100% 끝나면 Finish버튼을 누릅니다. 그러면 이어서 Package Manager 설치창이 나옵니다.
SDK 설치

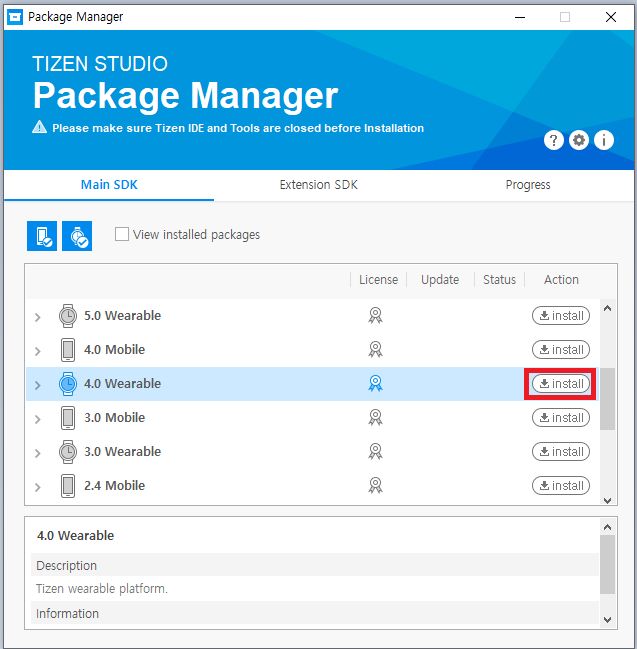
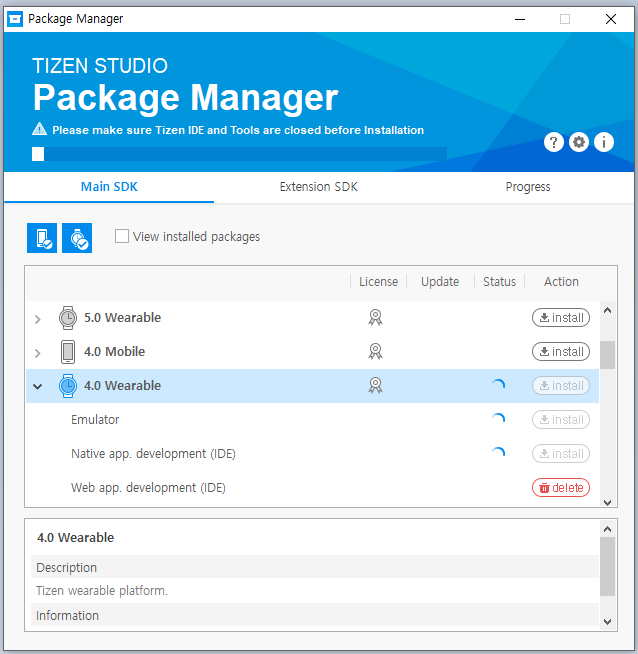
현재 사용되는 웨어러블중 가장 많이 사용되는 4.0버전으로 선택해서 install버튼을 누릅니다.
6.0으로 설치하면 최신 업데이트된 기능들을 사용할 수 있지만 그 하위버전에서는 작동하는데 문제가 있을 수 있습니다. 4.0웨어러블로 설치하면 4.0이상에서 문제없이 작동되는 앱을 만들수 있습니다. 많은 고객에게 앱을 판매해서 앱이 정상 작동되는 것이 중요하므로 가장 많이 사용되고 있는 4.0버전으로 설치하겠습니다.

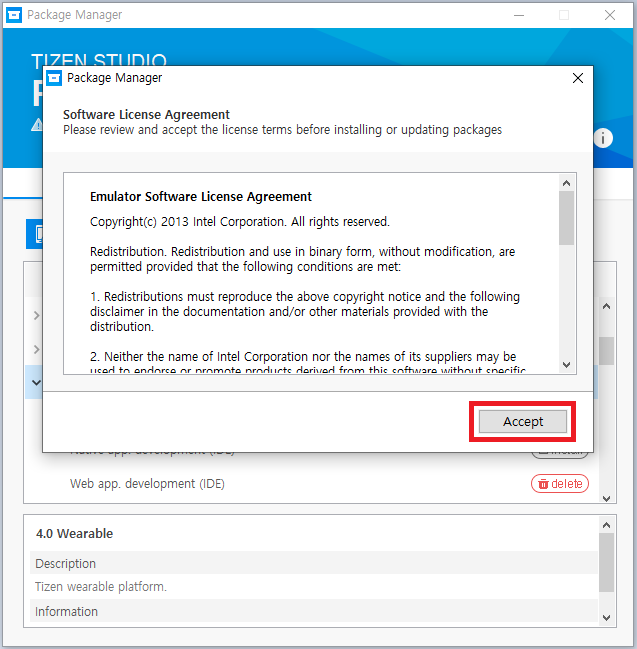
라이센스 동의하면 설치가 시작됩니다. 타이젠 대표색상이 파란색인듯. . . 계속 파란창이 나옵니다.

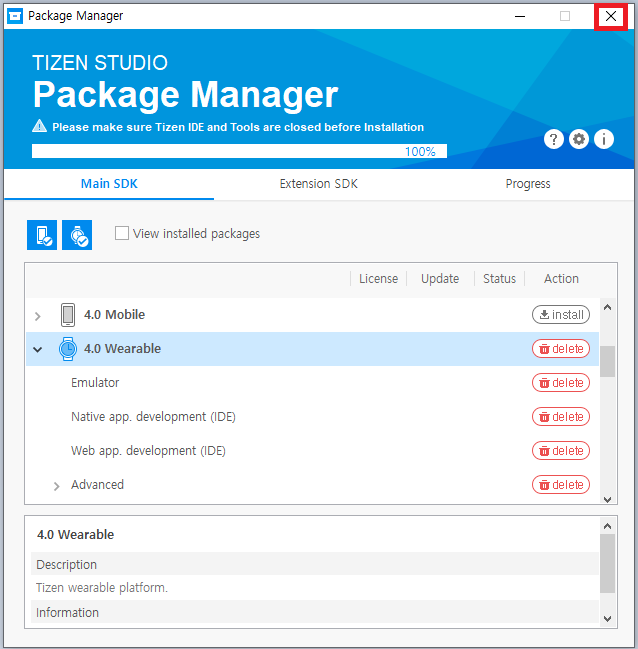
다 설치되는데 7분정도 걸렸습니다.

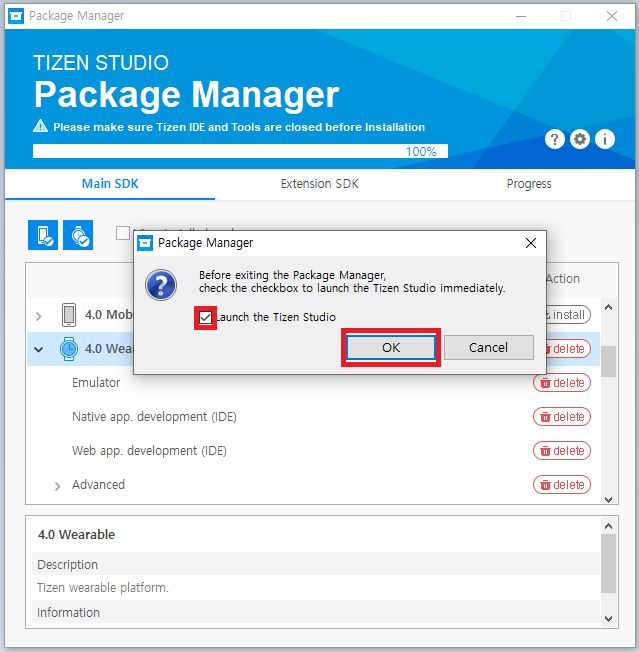
다 설치된 후 진행되는것이 없어 어떻게 할까 잠시 고민하다가 창닫기 버튼을 눌러봤습니다. 그랬더니 타이젠스튜디오를 바로 launch하겠냐는 창이 나옵니다.
Launch the Tizen Studio에 체크 후 OK를 누르면 설치경로 설정창이 나옵니다.
(잘모르겠어서 일단 체크해봤습니다;;)


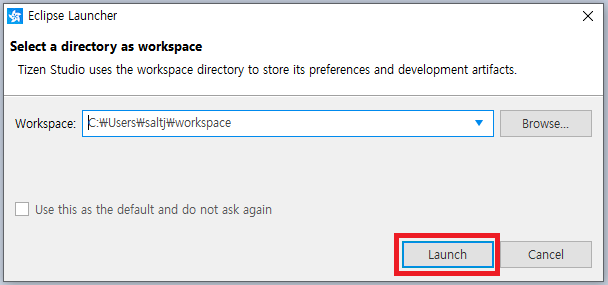
Browse...버튼을 눌러 경로설정할 수 있지만 이번에도 그냥 기본경로 그대로 설치했습니다. 오른쪽 아래에 있는 Launch 버튼을 누르면

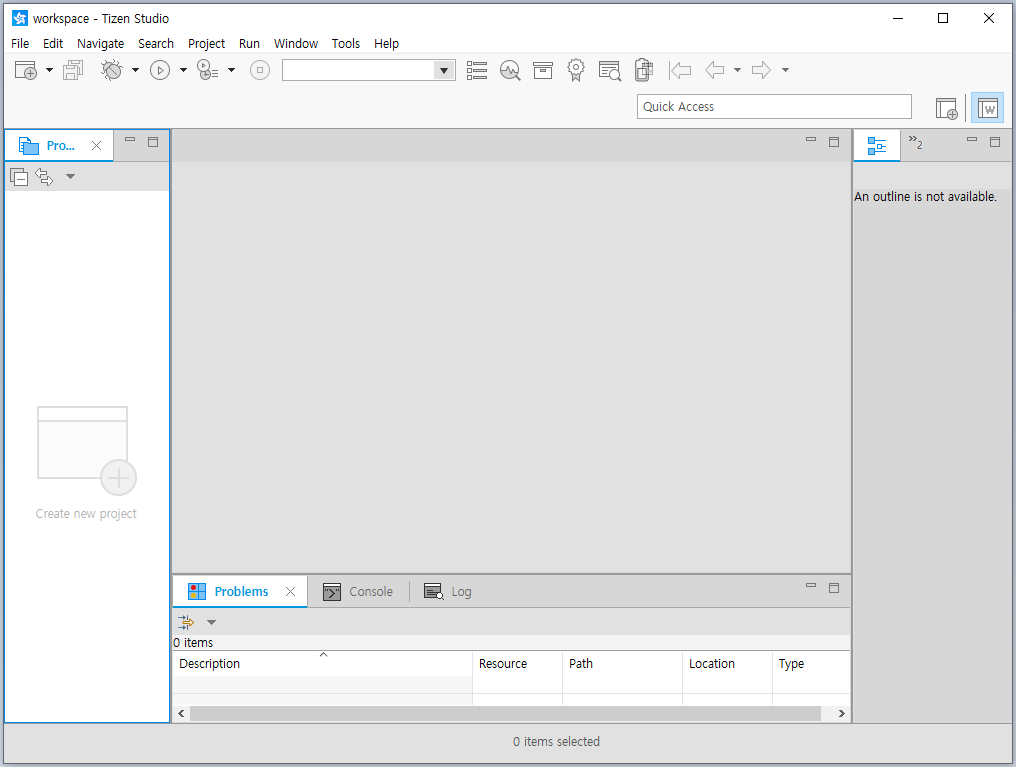
설치중인 화면이 나오고 기다리면 타이젠 스튜디오가 실행됩니다.
아직 뭐가 뭔지 몰라 복잡하게 느껴집니다. 사용하려면 먼저 어떤 기능이 있고 어떻게 사용해야 될 지 공부 좀 해봐야 될 것 같습니다.

타이젠 프로젝트 만들기
일단, 설치해봤으니 새 파일을 만들어 보겠습니다.
새 파일을 만드는 방법은 2가지가 있습니다.
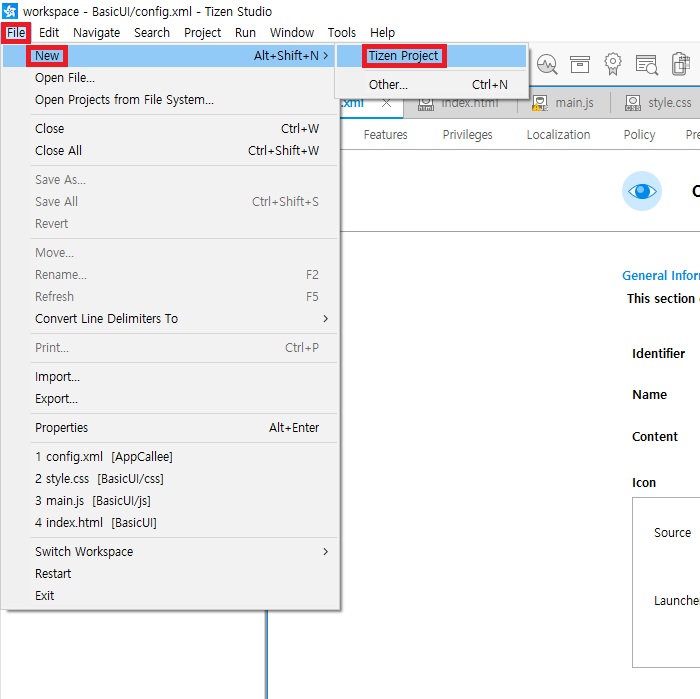
왼쪽위의 File메뉴를 누르고 New에서 Tizen Project를 누르거나

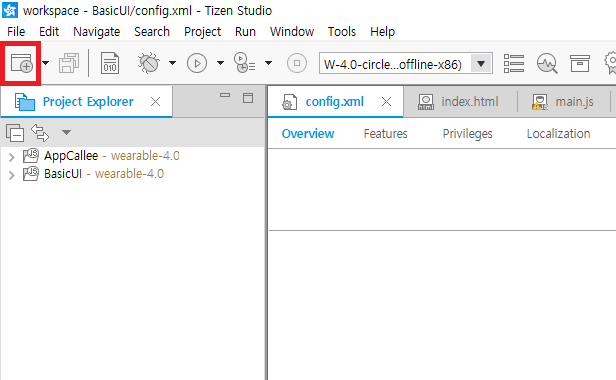
왼쪽 위의 새파일 추가 버튼을 누르는 방법입니다.
편하신 방법으로 진행하시면 됩니다.

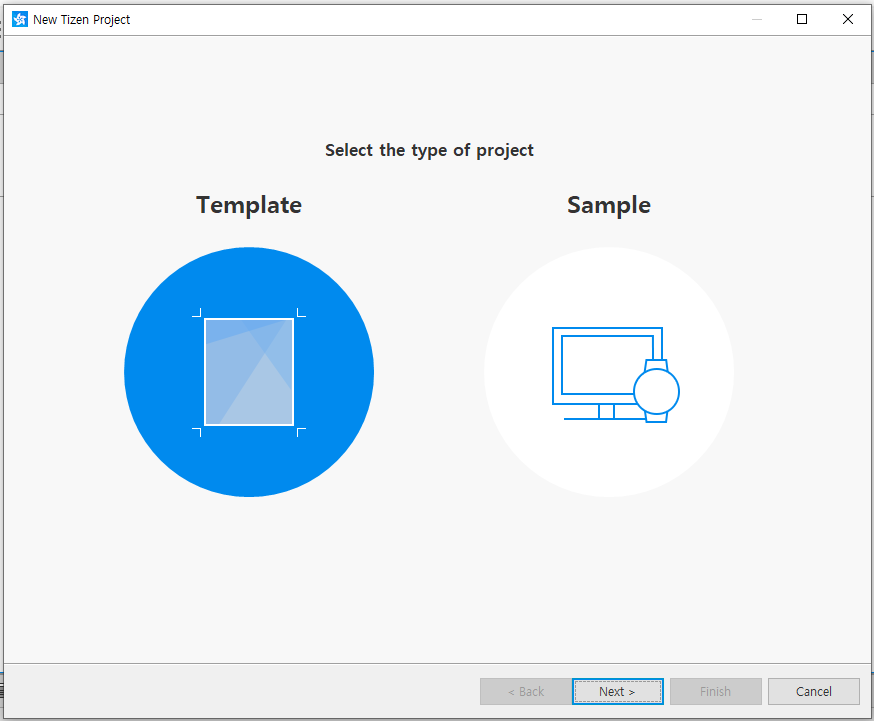
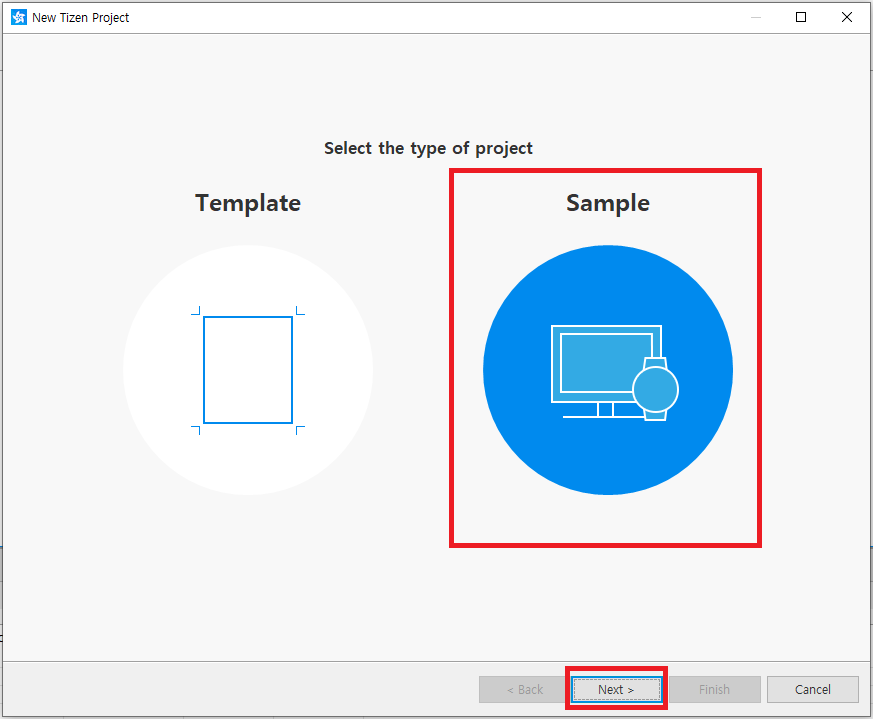
새파일 추가 버튼을 누르면 New Tizen Project창이 나옵니다. 프로젝트 타입을 선택하는 창입니다. 왼쪽에 있는 Template는 아무것도 없는 창이고, 오른쪽에 있는 Sample은 기본 디자인 설정이 되어있는 것입니다.

일단, Sample에 어떤 것들이 있는지 볼겸 Sample을 선택한 후 오른쪽아래에 있는 Next버튼을 눌러보겠습니다.

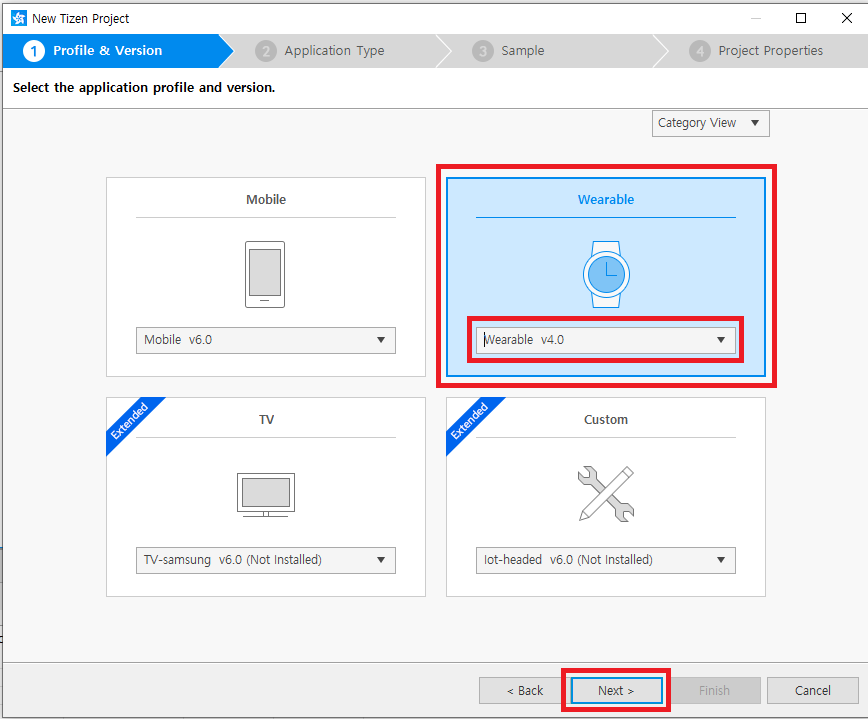
그러면 상단에 1.Profile&Version - 2.Application - 3.Sample - 4.Project Properties 로 진행순서가 나와있는 창이 나오며 애플리케이션 종류와 버전 선택하는 부분이 있습니다. 우리는 갤럭시 워치 앱을 만들어보고자하므로 'Wearable'을 선택하고, 버전은 'Wearable v4.0'으로 선택하겠습니다. 그리고 Next버튼을 누릅니다.

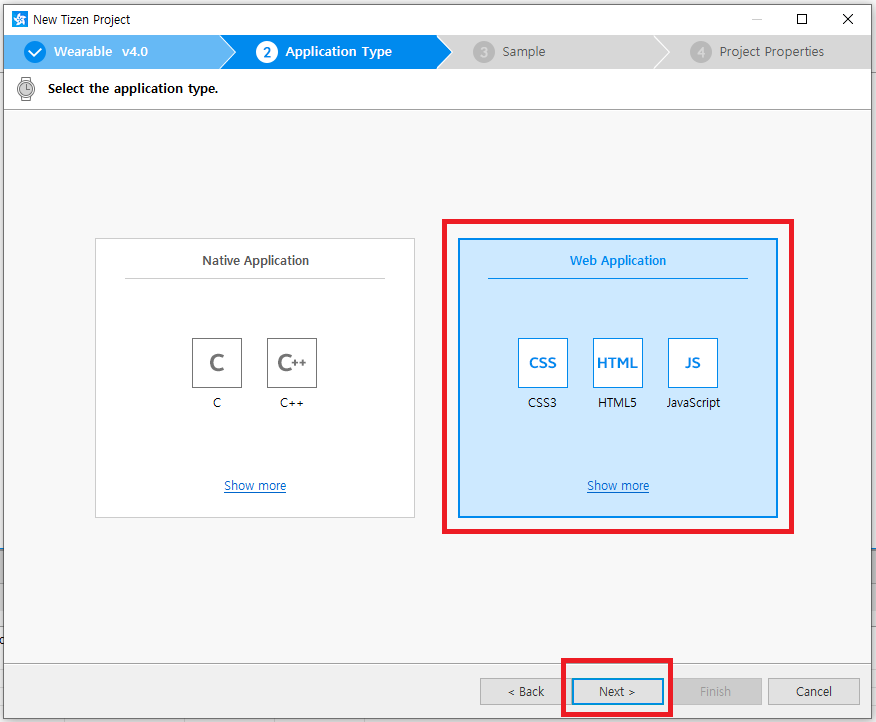
두번째로 애플리케이션 타입 선택 창이 나옵니다. 개발이 보다 쉽고 호환성이 좋은 Web Application을 선택하겠습니다.

혹시 애플리케이션 타입을 선택하는데 궁금한 사항이 있다면 'Show more'을 누르면 아래의 Tizen Developers창으로 연결됩니다. 여기서 애플리케이션 타입에 대한 설명을 참고하시면 됩니다.

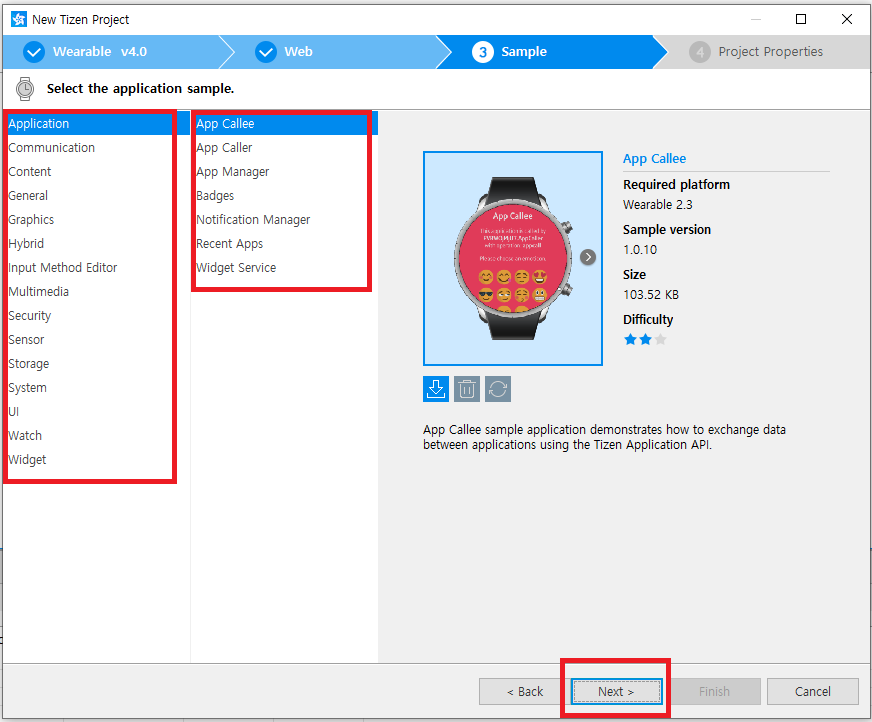
Web Application을 선택 후 Next버튼을 누르면, 세번째로 Sample을 선택하는 창이 나옵니다. 가장 왼쪽에 Application~Widget 카테고리를 눌러보면 여러샘플들을 볼 수 있습니다. 그 중 원하시는거 아무거나 고르시고 Next버튼을 누릅니다.
저는 기본 선택되어있는 App Callee를 선택해 봤습니다.
어떤 샘플인지 이미지가 나오고, 그 오른쪽에 Required platform, Sample version, Size, Difficulty 정보를 확인할 수 있습니다.

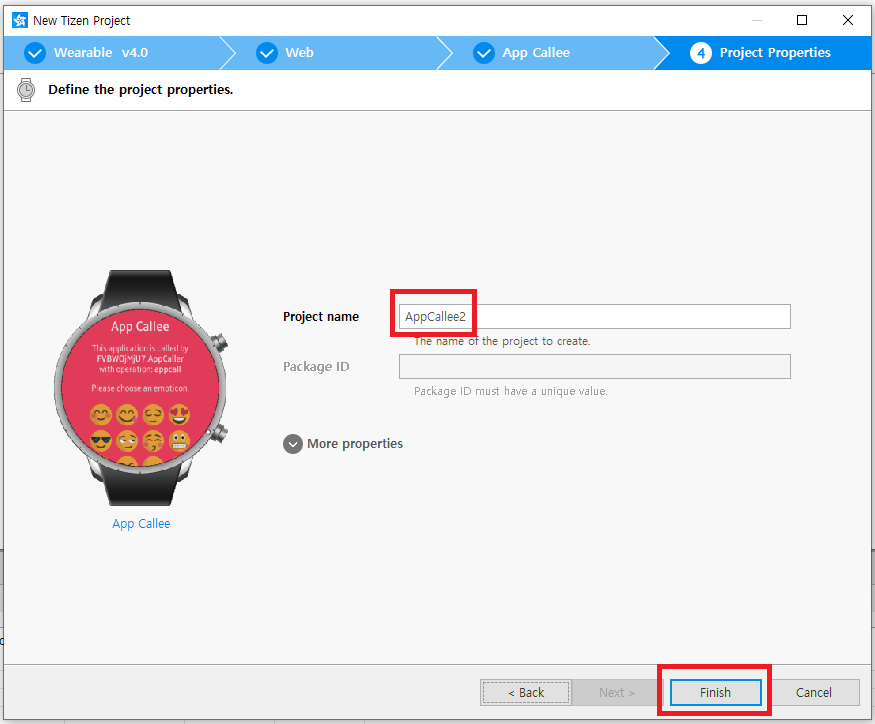
마지막으로 프로젝트 이름 설정창이 나옵니다. 기본설정으로 해도 되고 원하시는 이름으로 바꿔도 됩니다.

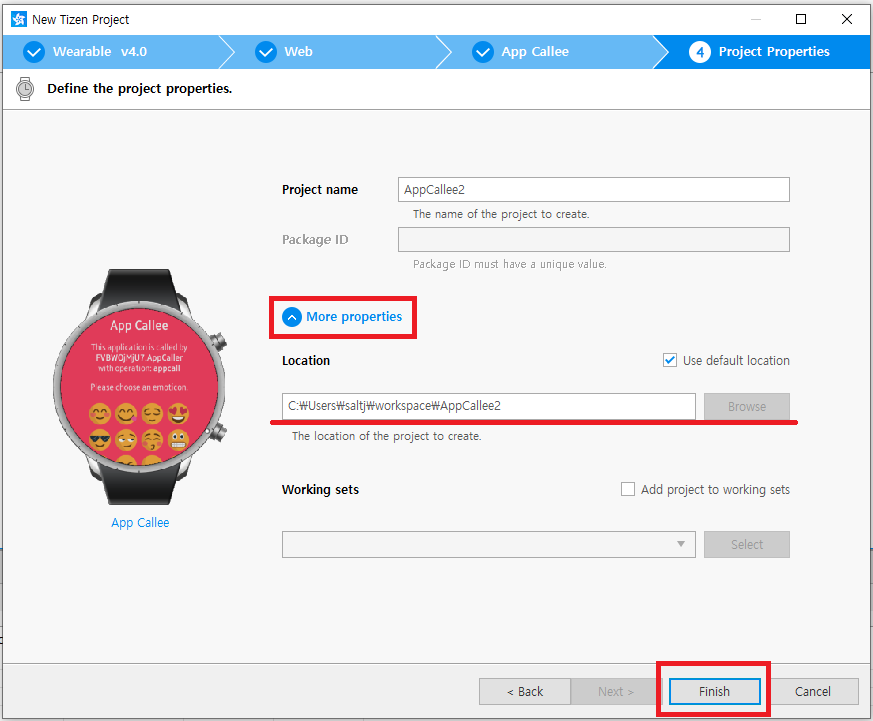
혹시 따로 Location 등을 설정하고 싶으시면 'More properties'를 눌러 설정할 수 있습니다.

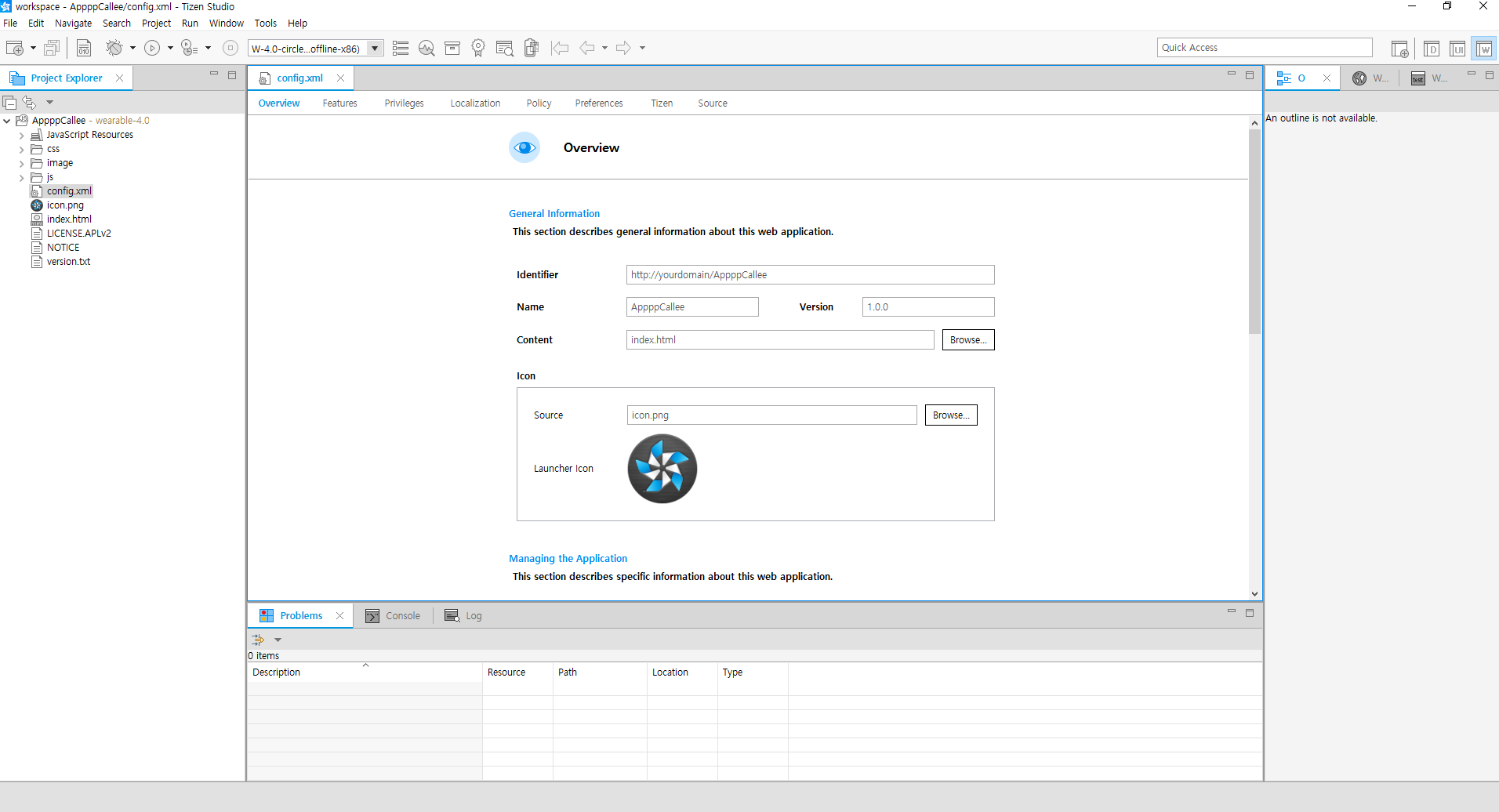
모든 설정이 완료됐으면 Finish 버튼을 누릅니다. 그러면 왼쪽에 Project Explorer 아래로 AppCallee-wearable-4.0이 생성된 것이 보이며 그 아래에 JavaScript Resources, css, image, js파일이 있습니다.

간단하게(?) 타이젠 스튜디오와 Tool, API를 설치해보았습니다. 앱을 만들어 워치에 설치하려면 인증서가 필요하므로 다음 글에서 인증서를 만들고 워치에 샘플앱을 실행해 보겠습니다.
'워치 앱 만들기 클래스' 카테고리의 다른 글
| 워치페이스 스튜디오(WFS) 설치 하기 (0) | 2021.09.22 |
|---|---|
| 갤럭시 워치 스튜디오로 워치페이스 변경하기 (0) | 2021.07.01 |
| 타이젠 스튜디오 샘플 앱 알아보기 (0) | 2021.07.01 |
| 인증서 만들고 갤럭시 워치에 어플리케이션 설치하기 (0) | 2021.07.01 |
| 타이젠(Tizen) 이란? (0) | 2021.06.30 |





댓글 영역