고정 헤더 영역
상세 컨텐츠
본문
이 전에 워치페이스 스튜디오(WFS)를 설치해보고 메뉴를 간략하게 알아보았습니다. 이제 워치페이스 스튜디오(WFS)를 이용하여 워치페이스를 만들어보고 갤럭시워치4에 적용해 보겠습니다.
워치페이스 만들기
워치페이스를 만들기위해 Watch Face Studio를 실행시킵니다. New Project의 해상도는 450*450으로 고정되어 있습니다. 그대로 두고 오른쪽 아래에 있는 Create를 누릅니다.

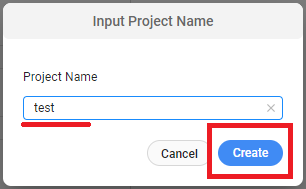
원하는 프로젝트명을 입력 후 Create를 누릅니다. 저는 test로 입력해 보았습니다.

그럼 아무것도 설정되어 있지 않은 동그랗고 검정색의 워치 페이스가 나옵니다. 이제 여기에 간단하게 워치에 필요한 구성요소를 설정한 후 워치에 적용해보겠습니다.

먼저 워치페이스의 바탕이 되는 이미지를 추가해보겠습니다. 상단의 Add Component의 +버튼을 누르면 아래로 메뉴가 나옵니다. 여기에서 두번째에 있는 Image를 클릭합니다.

그러면 샘플 이미지가 여러 개 나옵니다. 이 중에서 원하시는 이미지를 선택하세요. 저는 image_cgadient_pale을 선택해 보았습니다. 원하시는 이미지가 없다면 이미지를 따로 만들어서 사용하셔도 됩니다. 지금은 일단 워치페이스를 직접 만들고 시계에 테스트하는 전 과정을 해보는 것이 목표이므로 기본 샘플 이미지를 선택해서 간단하게 만들어보겠습니다. 이미지선택 후 오른쪽 아래에 있는 열기를 누릅니다.

열기 버튼을 누르면 선택된 이미지가 워치페이스에 적용됩니다. 왼쪽에 추가된 구성요소로 'Image 1'이 표시된 것이 보입니다. 앞으로 구성요소를 추가하면 왼쪽의 내역에 추가됩니다.

이제 시침, 분침, 초침을 넣어보겠습니다. Add Component의 +버튼을 누르고 이번에는 Time에 있는 Analog Hands의 Seconds를 누릅니다.

그럼 초침을 선택하는 창이 나옵니다. 원하시는 초침 디자인을 선택 후 열기를 누릅니다.

위와 같은 방법으로 분침, 시침도 추가해 주세요. 초침, 분침, 시침 순으로 추가하면 나중에 추가한 것이 위로 올라와서 순서를 바꿀 필요가 없지만 혹시 다른 순서로 추가해서 순서를 바꿔야 하실 때는 상단의 'forward', 'Backword' 버튼을 이용해서 구성요소간의 순서를 바꾸시면 됩니다. 시침, 분침, 초침을 추가하니 아래 그림과 같이 되었습니다.

여기에 날짜와 걸음수, 배터리 잔량을 더 추가해보겠습니다. 다시 Add Component를 누르고 이번에는 Time에 있는 Digital Clock에서 Date를 선택합니다.

워치 화면 가운데에 날짜가 표시됩니다. 마우스로 끌어내려 위치를 내려주었습니다. 원하시는 위치로 이동시켜 주세요. 그리고 글씨가 좀 더 작으면 좋을 것 같아 글씨 크기를 줄여주었습니다. 오른쪽 상단의 'Show/Hide Properties'버튼을 누르면 오른쪽으로 설정창이 나옵니다. 아래로 내리다 보면 TEXT APPEARANCE에서 폰트 크기가 40으로 설정되어있는데 30으로 줄여보았습니다.

이제 배터리와 걸음수를 추가해보겠습니다. 둘 다 Text로 추가 가능합니다. Add Component에서 첫번째에 있는 Text를 누릅니다.

그럼 그냥 일반 Text가 가운데 생성됩니다. 이 것을 배터리나 걸음수로 바꾸기 위해서는 따로 설정이 필요합니다. 오른쪽 PROPERTIES의 TEXT FIELD의 아래 있는 Text 글씨를 클릭하면 Tags버튼이 활성화 됩니다.

이 Tags버튼을 누르면 Text형식을 변경할 수 있는 창이 나옵니다. 쭉 내리다 보면 DEVICE INFORMATION에 [ BATT_PER ]이 있습니다. 마우스로 클릭하면 상단에 입력됩니다. 원래 입력되어있던 Text를 지우고 [ BATT_PER ] 뒤에 %를 직접 입력해줍니다.

그리고 Done을 누르면 텍스트가 배터리 표시로 바뀝니다. 원하시는 위치에 끌어다 놓으시고 원하시면 폰트의 크기도 변경하세요.
배터리와 비슷하게 걸음수도 입력해 보겠습니다. Add Component에서 Text를 눌러 Text를 추가해줍니다. TEXT FIELD에서 [ SC ]를 찾아 클릭합니다. Text글자를 지우고 [ SC ]만 남긴 후 Done을 누르면 걸음수가 표시됩니다.

걸음수 또한 원하시는 위치에 놓습니다. 저는 아래와 같이 배터리잔량은 왼쪽, 걸음수는 오른쪽에 배치해보았습니다.

워치에서 어떻게 실행될지 확인해보려면 오른쪽 위에 있는 'Show/Hide Run'버튼을 누릅니다. 그러면 오른편에 작은 시계화면이 나오는데 그 시계화면 오른쪽 아래에 있는 버튼을 누르면 Preview 창이 나옵니다. Preview 창의 오른쪽 위에 있는 재생버튼을 누르면 일시정지 버튼으로 바뀌며 시계가 움직이는 것을 볼 수 있습니다.

간단하게 워치 페이스를 만들어보았습니다. 다른 기능들은 다음에 또 다시 워치페이스를 만들면서 알아보도록 하겠습니다.
워치페이스를 워치에 적용하기
워치페이스를 만들었으니 이제 워치에 적용해보겠습니다. Build 한 후 Run on Device 하겠습니다.
워치페이스 Build
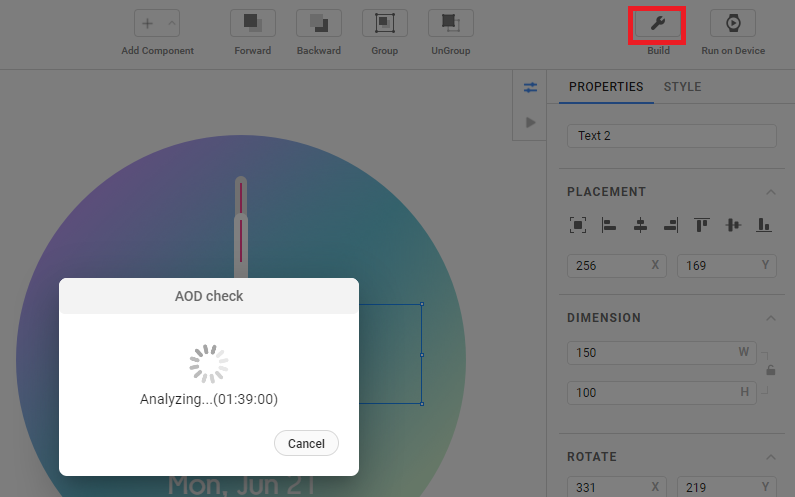
먼저 오른쪽 위에 있는 Build 버튼을 누르면 AOD check가 시작됩니다.

그런데 이 때 오류가 나는 경우가 많습니다. 아래와 같은 오류창이 나왔습니다.

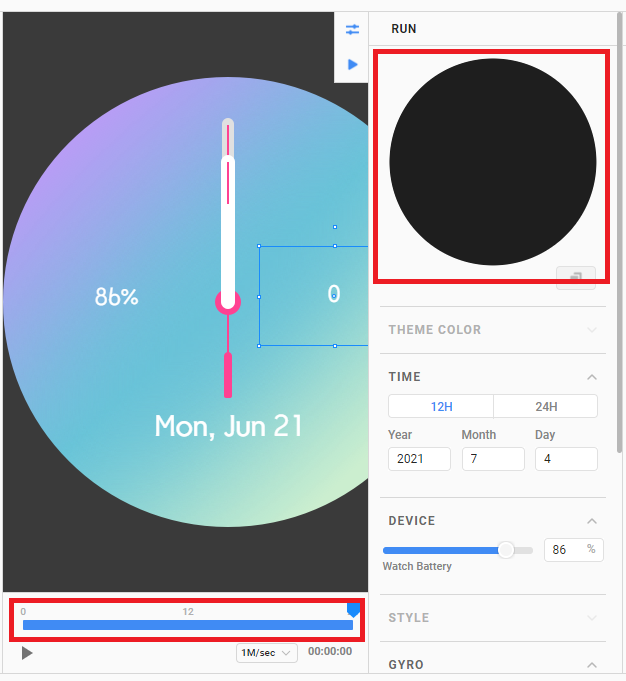
항상 켜기 모드에서 절전시, 페이스 밝기가 15%을 넘기면 안되므로 밝기를 조절하라는 것입니다. 밝기 조절을 위해 Preview 창을 열고 오른쪽 상단의 버튼을 누릅니다. 그러면 Preview 시계화면 아래에 Current On Pixel Ratio가 표시됩니다.

Preview 창 오른쪽 아래에 있는 OK를 눌러 창을 닫습니다. 그리고나서 메인 시계화면 아래에 있는 0부터 24까지 시간 설정 부분을 움직여 오른쪽 위에 있는 작은 시계화면이 검정색이 되는 지점을 찾습니다. 보통 24시로 맞추면 검정색으로 바뀌는 것 같습니다.

작은 시계화면이 검정색이 된 상태로 다시 Build 버튼을 눌러줍니다. 이번에는 오류없이 Build 창이 실행되었습니다. Key 비밀번호를 입력해야 하는데 처음이라 키가 없습니다. 워치페이스를 빌드하기 위해 인증서가 꼭 필요합니다. 인증서 생성을 위해 중간에 있는 파란글씨 'Create new key'를 누릅니다. New Keystore창에서 키 비밀번호를 입력 후 OK를 누릅니다. 그러면 Build창에 키 비밀번호가 입력됩니다.

이제 다시 Build 해보겠습니다. 이번에는 아무런 오류 메시지 없이 빌드가 완료되었습니다. 다음으로 워치4에 직접만든 워치 페이스를 적용해보겠습니다.
갤럭시 워치4에 연결
워치페이스 스튜디오 화면 오른쪽 위에 있는 'Run on Device'를 누릅니다. 그러면 AOD 경고 유무를 체크하고나서 Connected Devices 창이 나옵니다. 그런데 Scan devices를 눌러도 아무 내역도 나타나지 않습니다.

이런 경우 따로 설정이 필요합니다.
1.시계와 컴퓨터가 동일한 Wi-Fi 네트워크에 연결되어 있는지 확인합니다.
2.워치의 개발자 옵션을 활성화 합니다.
-'설정'에 들어가서 맨 아래에 있는 '워치정보'를 누릅니다.
-워치정보에 들어가서 아래로 내리다보면 '소프트웨어'가 있습니다.
-소프트웨어로 들어가면 '소프트웨어 버전'이 있습니다. 소프트웨어 버전을 빠르게 5번이상 터치해주면 "개발자 모드를 켰습니다." 라는 메시지가 나옵니다.
-뒤로 가서 위로 올리다보면 '개발자 옵션'이 생긴 것을 볼 수 있습니다.
-개발자 옵션으로 들어가서 아래로 내리다보면 'ADB 디버깅'이 있습니다. ADB 디버깅을 누르면 'AOB 디버깅 계속할까요?' 메시지가 나옵니다. 체크를 눌러 AOB 디버깅을 활성화 합니다.
-ADB 디버깅 아래로 여러가지 디버깅이 나옵니다. 이 중에서 'Wi-Fi로 디버깅'을 누르고 화면을 껐다 켜주면 IP 주소인 192.168....:5555 숫자가 나옵니다.

이제 다시 워치페이스 스튜디오로 돌아와서 'Run on Device'를 누릅니다. Connected Dvices 창에서 오른쪽 위에 있는 플러스 버튼을 누르고 워치에서 봤던 IP주소를 입력 후 OK를 누릅니다. 그러면 워치에 'Allow Debugging?'메시지가 뜹니다. OK를 누르면 워치가 Connected Dvices 창에 표시됩니다.

Connected Dvices 창에 표시된 워치를 클릭하면 아래와 같은 메시지가 나옵니다.

OK를 누르면 워치에 내가 만든 워치페이스가 나옵니다.

막상 적용해보니 글씨가 작아서 보기 힘드네요. 디자인도 맘에 들진 않지만 워치페이스를 WFS를 통해 만들고 워치에 테스트까지 해본 것에 큰 의의를 두고, 다음엔 글자도 더 크게하고 디자인을 좀 더 구상해서 만들어보도록 하겠습니다.
'워치 앱 만들기 클래스' 카테고리의 다른 글
| 워치페이스 스튜디오(WFS) 설치 하기 (0) | 2021.09.22 |
|---|---|
| 갤럭시 워치 스튜디오로 워치페이스 변경하기 (0) | 2021.07.01 |
| 타이젠 스튜디오 샘플 앱 알아보기 (0) | 2021.07.01 |
| 인증서 만들고 갤럭시 워치에 어플리케이션 설치하기 (0) | 2021.07.01 |
| 타이젠 스튜디오(Tizen Studio) 설치하기 (0) | 2021.06.30 |





댓글 영역